Par:
Martin Therrien
Charlotte Girouard
Maxime Jacquemont
![]()
Afin de réaliser l’évaluation du site web Steam, nous avons dans un premier temps élaboré un scénario pouvant amener un utilisateur à visiter 8 pages du site. Chaque évaluateur a effectué une évaluation heuristique de ces quelques pages, ce qui a permis de faire ressortir différents problèmes d’ergonomie. Ensuite, nous avons également évalué l’accessibilité du site au travers de différents outils. Enfin, nous avons pu réaliser des tests d’utilisabilité selon le scénario pour faire ressortir de nouveaux problèmes rencontrés par les utilisateurs potentiels et confirmer ceux trouvés au travers des autres évaluations.
Pour les évaluations, des pages particulières ont été analysées selon un scénario prédéterminé.
L’objectif de l’utilisateur est d’acheter un jeu de type “jeu de rôle” (RPG) en coopération et de l’offrir en cadeau à un ami.
Le scénario choisit est le suivant (aussi disponible avec images en annexe, section A) :
Début dans la page d’accueil (On sous-entend que l’utilisateur est déjà connecté à un compte)
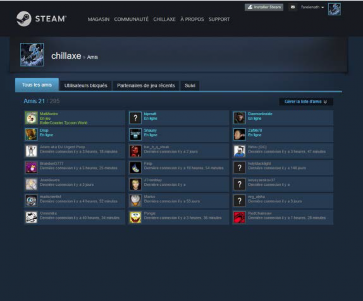
Accès à la liste d’amis par le profil ou menu déroulant du profil
Clique pour aller à la page d’un ami
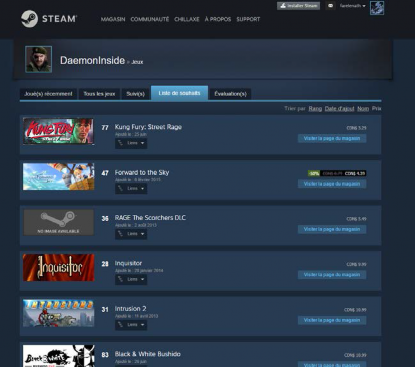
Accède à la liste de souhaits d’un ami
L'utilisateur clique sur “Voir la page du magasin”
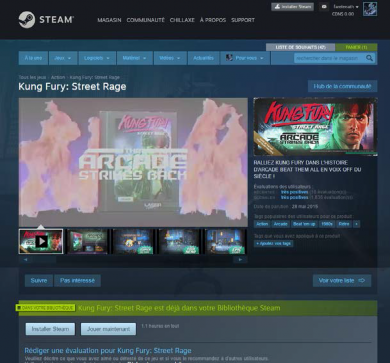
La page du jeu s’affiche, l’utilisateur vérifie les “tags” pour voir si c’est un jeu de type jeu de rôle (RPG) en coopération. L’utilisateur clique sur “acheter pour offrir” (fin)
![]()
Les heuristiques choisis sont ceux de Colombo et Pasch en partie pour l’inclusion de concepts intéressants dont la théorie du flow de Mihaly Csikszentmihaly.
Dans le tableau, plus bas, nous notons, à gauche, en rouge, les problèmes décelés selon les critères ergonomiques en référence (ex. Règle 1.a) détaillées ci-dessous avec lien web en annexe. Des recommandations en bleues sont situées à droite dans le tableau.
Trois évaluateurs ont participés:
Martin Therrien - évaluateur 1
Charlotte Girouard - évaluateur 2
Maxime Jacquemont - évaluateur 3
Les heuristiques de Colombo et Pasch sont les suivantes :
|
1.0
|
||
A |
(Règle 1.a) Le nom de profil sert comme un bouton de menu. Le nom peut être “…”, un nom personnalisé, et dans certains cas cela pourrait briser l’expérience. Selon évaluateurs 1 et 3. |
Un nom de bouton approprié et qui regroupe ses sous catégories ou un icône associé serait préférable. |
(Règle 1.b) L’option pour accéder à la liste des amis n’est pas à un endroit idéal car elle est sous le « Pseudo du joueur » mais il y a une option « communauté » dans le menu qui pourrait également inclure la liste d’amis, ce qui peut mélanger l’utilisateur. Selon évaluateur 2. |
Il faudrait, idéalement, revoir le nom des choix dans le menu. |
|
(Règle 6.b) Le système incite peu à découvrir la majorité des options dans les menu déroulants en haut de page tel que les groupes, la zone contenu, le « workshop », les forums de discussions, le fils d’activité, etc.). La liste de souhaits d’amis est également assez peu visible, l’encouragement d’y accéder y est encore moindre. Selon évaluateur 1. |
Donner un attrait plus grand aux options et fonctionnalités et mieux les intégrer au contexte de la page. |
|
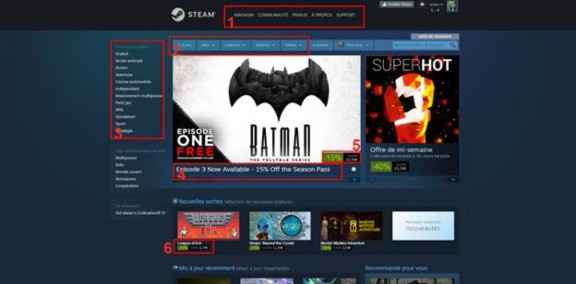
B |
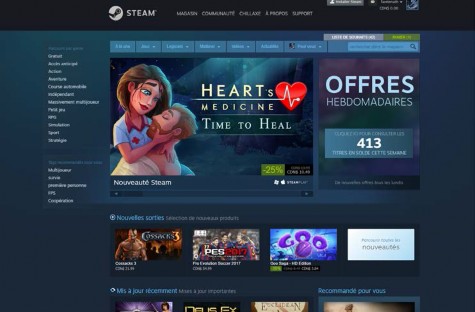
(Règle 3.c) Une grande quantité de publicité est présente dans la page d’accueil. Le système essaie de pousser la vente de produit, plutôt que d’aider l’utilisateur à atteindre ce qu’il veut. Selon évaluateur 1. | Puisque l’utilisabilité est affectée par la charge visuelle, compartimenter ou réduire les publicités pourrait améliorer le traitement d’information chez l’utilisateur. |
C | (Règle 5.b) Difficile de connaître l’effet de la personnalisation avant d’avoir vérifié dans quelles catégories sont les éléments indésirable ou même de constater le changement après avoir enlevé un des choix. Selon évaluateur 1. | Une démonstration du résultat en temps réel de l’élément enlevé serait plus claire. |
D | (Règle 4.b) Le fait d’avoir le nom de l’utilisateur avec un sous-menu et le pseudo dans le menu peut être mélangeant pour l’utilisateur. Même si la distinction est connue entre les deux, les utilisateurs peuvent confondre au départ. Selon évaluateur 2. |
Dans le menu, indiquer “Profil” ou quelque chose de semblable à la place du pseudo pour marquer la différence. |
E | (Règle 1.a) L’utilisateur ne sait pas forcément pourquoi il devrait installer Steam alors qu’il utilise déjà le site internet. Selon évaluateur 2. | Dans un premier temps, indiquer que le bouton amène sur une page d’explication en le renommant “Installer Steam…”. Ensuite, éventuellement le remplacer par un lien. |
1.1
|
||
A |
(Règle 3.c) Le système met en avant des zones qui peuvent distraire l’utilisateur de sa tâche. Selon évaluateur 3. |
Rendre les publicités plus discrètes afin qu’elles se fondent au reste du site pour diminuer la charge visuelle. |
2.0
|
||
A |
(Règle 4.b) Quelques options utiles disponibles mais problème de cohérence au niveau du design. Selon évaluateur 2. |
Il serait probablement plus cohérent d’avoir les options dans un sous-menu ou menu contextuel plutôt que des boutons, ou de mettre simplement des icônes à côté de chaque nom. |
B |
(Règle 4.a) Dans ce message d’erreur, l’utilisateur est obligé de se souvenir quel ami il a sélectionné. S’il veut s’assurer de son choix il sera obligé d’annuler et vérifier par lui-même. Selon évaluateur 2. |
Afin de diminuer la charge mentale et ainsi limiter le taux d’erreur, il faudrait rappeler à l’utilisateur quel ami il est sur le point d’enlever de sa liste. |
C | (Règle 4.c) Le bouton mis en avant ici est celui dont l’action sera irréversible et peut contraindre l’utilisateur à relire le message (perte de fluidité dans l’utilisation car retour en arrière), et augmenter le taux d’erreur. Selon évaluateur 2. | Par défaut, mettre plutôt le bouton “Annuler” en avant. |
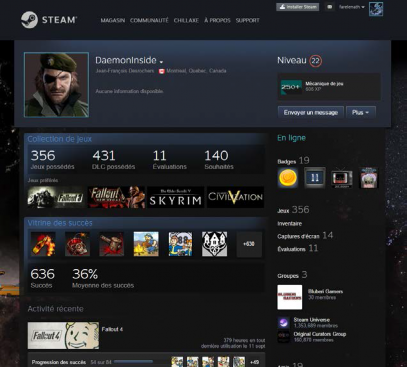
3.0
|
||
A | (Règle 4.b) Liste de souhait parfois plus difficile d’accès sur certains profiles (l’affichage du profil n’est pas uniforme dans tous les profils) Selon évaluateurs 1 & 3. | Uniformiser la présentation des pages, de façon à ce que la personnalisation n’impacte pas la navigation des visiteurs |
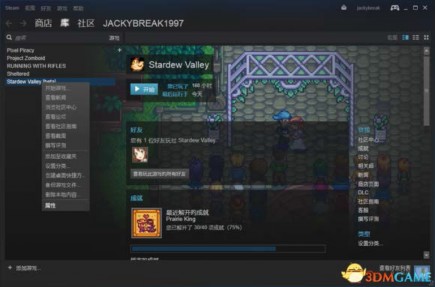
(Règle 4.b) Nombreuses fonctionnalités mais organisation de l’information qui semble confuse. Certaines informations peu utiles (comme les badges) sont en haut, tandis que d’autres qui peuvent l’être plus sont plus bas. Aussi, tous les liens ne prennent pas tous la même forme (Par exemple : les chiffres en haut du cadre rouge dans la 2ème image sont des liens) Selon évaluateur 2. | Trouver une cohérence dans l’organisation de l’information en affichant les fonctionnalités les plus utiles en premier. Il pourrait être intéressant de proposer aux utilisateurs de personnaliser les pages en proposant d’afficher ou non certaines informations et d’avoir ainsi une uniformité. | |
B | (Règle 4.c) L’option pour afficher la liste de souhait n’est pas assez mise en avant dans certains cas. Selon évaluateur 2. | Agrandir le texte ou le mettre sur le côté avec les liens vers les jeux, inventaire, etc. |
3.1
| ||
A | (Règle 4.b) L’affichage des badges et progression sur les jeux ne sont pas uniformes. Selon évaluateur 3. | Spécifier une mise en forme type à réutiliser. |
3.2
| ||
A |
(Règle 4.a) Certains textes (écrits par les utilisateurs) ne sont pas traduits. Selon évaluateur 1. |
Implémenter une technologie de traduction automatique optionnelle. |
4.0
| ||
A |
(Règle 4.b) Confusion dans la liste de souhait : Normalement, lors des recherches de jeu dans le magasin, si l’utilisateur clique sur l’image du jeu, il est renvoyé vers la page du magasin où se trouvent le jeu et ses informations et il y a un bouton pour accéder au « Hub de la communauté » du jeu. Or, dans la liste de souhait, cliquer sur l’image renvoi sur le « Hub de la communauté » du jeu, tandis que le bouton à droite renvoi à la page du magasin. Selon évaluateur 2. |
Il faut simplement garder le même fonctionnement dans les deux cas. Si possible le plus logique et le plus utilisé, c’est-à-dire, ici, celui des pages du magasin. |
B 1 |
(Règle 1.b et 4.b) État de survol de la bande bleu, sous-entend de l’interactivité, et semble être un bouton mais ne l’est pas. Selon évaluateur 1 & 3. | Le comportement pourrait être celui d’un bouton, tel qu’il est avec des éléments similaires dans la liste de jeu lors d’une recherche par mots clefs. |
B 2 | (Règle 1.c, 3.b) Absence de noms de tags pour catégories des jeux dans la liste de souhait et inconsistance du fonctionnement entre la liste de jeux souhaités et la liste de jeux lors de recherches par nom. Selon évaluateur 1. | Il serait mieux d’avoir le même comportement que les éléments similaires dans une recherche par mot clefs, et de mettre ces tags dans une bulle qui apparaît en état over.
|
B 3 | (Règle 1.c et 6.c) Absence de moyen pour filtrer- classer les jeux de la liste de souhait. De même qu’il n’y a aucun moyen de savoir la catégorie auxquelles ils appartiennent. Selon évaluateur 3. | Afficher des tags sur le même modèle que le magasin et proposer des options de tri. |
Général | (Règle 8.a) Le rythme de l’activité est brisé lorsque l’utilisateur arrive dans la liste de souhaits d’un ami, et qu’il tente de voir les détails de classifications d’un jeu. Il doit faire des essais et erreurs pour trouver le jeu voulu ce qui nuit au processus qui allait bien jusqu’à ce moment. Selon évaluateur 1. | Améliorer le système de recherche, pour que ses résultats et son état ne soient pas perdus. Par exemple, la recherche pourrait glisser en rebord de page, ou l’utilisateur pourrait sélectionner plusieurs jeux à comparer tout en ayant une façon de retourner dans sa recherche au besoin ultérieurement. |
5.0
| ||
A |
(Règle 1.a) Le bouton avec un icône “plus” à droite des tags semble vouloir dire « rajouter des tags ». Selon évaluateur 1. |
L’icône devrait communiquer la continuité de la liste et la possibilité de voir davantage de tags et ne pas en rajouter, par exemple avec des points de suspension (...). |
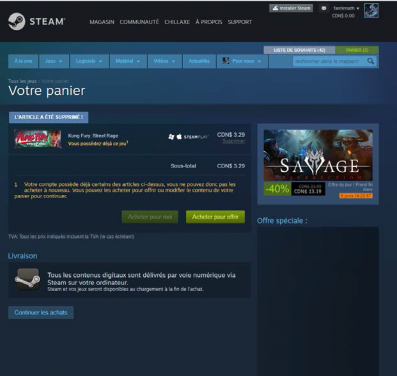
B | (Règle 2.b) Lorsque l’utilisateur ajoute un jeu à son panier d’achat, il est automatiquement redirigé vers le panier. Selon évaluateur 1,2 & 3. | Indiquer l’ajout au panier et proposer de continuer ou non ses achats. |
Général | (Règle 5.c et 7.b) Absence de bouton pour revenir à l’étape précédente, ce qui force l’utilisateur à recommencer sa recherche ou d’utiliser les boutons du fureteur. Selon évaluateur 1. | Ajouter une méthode, tel un bouton, pour revenir à l’étape de recherche précédente. |
5.1
|
||
| Général |
(Règle 7.a) Les tags, qui servent à catégoriser les jeux, peuvent être imprécis, pouvant causer des erreurs dans l’achat de jeux mal catégorisés par des utilisateurs. Selon évaluateur 1. |
Avoir un système qui donne la visibilité ou une visibilité accrue qu’aux tags approuvés par une source officielle ou une assez grande proportion de la communauté. |
Général | (Règle 6.c et 8.c) Aucun accélérateur et macro pour utilisateurs avancés autre que pour ce qui est des listes de jeux souhaités. Selon évaluateur 1. | Permettre à un utilisateur avancé, une utilisation plus efficace au travers de raccourcis et de plus puissants outils de personnalisation. |
Général |
(Règle 7.a) La recherche d’éléments avec la boîte de recherche ne permet pas d’erreurs d’orthographes. Le résultat retourné est nul, ce qui peut donner l’impression à l’usager que le produit n’est pas là, ou simplement va encombrer sa recherche avec le besoin de corriger sans avoir eu de suggestion. Selon évaluateur 1. | Afficher une orthographe alternatif lors de la frappe et après si aucune correspondance n’est détectée. |
Général |
(Règle 9.c) Une motivation première de l’utilisateur, l’achat, est bien couverte. Les motivations secondaires sont délaissées par le fait que, pour remplir leurs objectifs secondaires, l’utilisateur doit chercher dans une interface chargée et parfois dans des menus cachés. (ex. donnés précédemment, dans les menus en haut, les forums etc.) Selon évaluateur 1. | |
Général |
(Règle 10.a) Partiellement implémenté, un système de ludification (niveaux, badges) qui pourrait être utilisé davantage pour l’aspect de réputation des usagers, est subtil, voir pratiquement caché, et a peu d’utilité. Selon évaluateur 1. | Ajouter des avantages à la progression dans les systèmes de ludification, soit par des outils de personnalisations plus intéressants, ou un affichage plus présent pour encourager l’aspect de réputation au sein du réseau social. |
Général | (Règle 10.c) Le système n’est pas adapté pour la tâche du scénario “voir les genres des jeux de la liste de souhait d’un ami”, ainsi que plusieurs autres fonctionnalités qui sont secondaire et semblent presque abandonnées, tel, la couche de ludification, les groupes et le file d’activités. Selon évaluateur 1. | Un meilleur regroupement par contexte de tâches et une meilleure synergie des éléments fonctionnels du site serait préférable. |

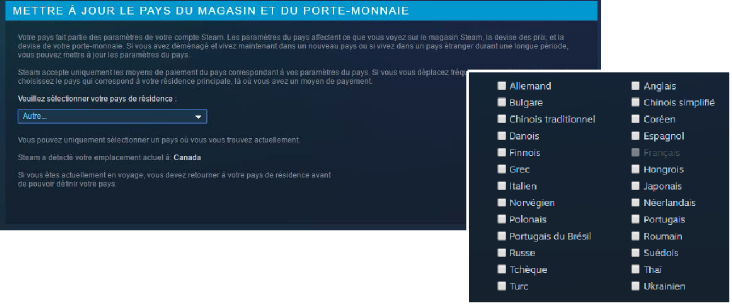
Localisation et Internationalisation
Les éléments des interfaces ne sont pas inversés dans une langue qui se lit de droite à gauche. Ci-dessous, en “chinois traditionnel” l’interface a la même structure organisationnelle,
les teintes, minimalistes, sont les mêmes (quelques teintes de bleu sinon, c’est du niveau de gris). Le site ne tient donc pas compte de différences culturelles et de structure des langues écrites au- delà de la traduction des mots.

Daltonisme
Steam, dans ses teintes, utilise grandement différents niveaux de luminosité et très peu de couleurs pour distinguer ses éléments graphiques. Alors, pour différents types de daltonisme, le site est encore pleinement fonctionnel.
On ne perd réellement que dans certains cas les teintes de boutons verts ou bleus qui servent parfois pour le contraste, mais ils sont juxtaposés à des éléments qui contrastent toujours en luminosité donc, l’effet désiré est toujours présent.
Le site a été testé avec l’outil en ligne Coblis.

Test de lisibilité avec Scolarius
Afin d’évaluer la lisibilité du texte du site Steam, nous avons utilisé l’outil en ligne Scolarius.
En tenant compte du style du texte (couleur et taille), nous avons parfois remplacé des espaces par des points, ce qui correspondrait à la manière de lire. Il faut cependant garder à l’esprit que cela reste une interprétation subjective.
Par exemple, Nouvelles sorties Sélection de nouveaux produits devient “Nouvelles sorties. Sélection de nouveaux produits”.
Phrases testées:
|
|
Les chiffres indiqués entre parenthèses correspondent aux niveaux de scolarité, selon Scolarius :
Initié 190 et +
Universitaire 150 - 189
Collégial 120 - 149
Secondaire 90 - 119
Primaire 50 - 89
Grâce à cette évaluation, nous pouvons en déduire qu’en dehors de la page de jeu (qui est plutôt chargée mais contient des textes toujours différents selon ce que les créateurs de jeux ont voulu mettre et n’a donc pas été testée), les textes sont suffisamment courts pour être lisible par des personnes de niveau scolaire primaire.
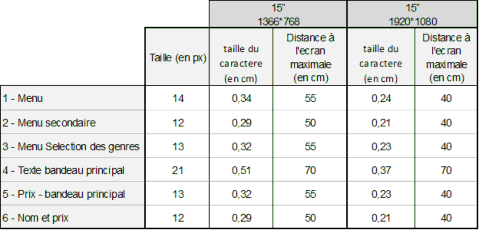
Test de lisibilité - Taille de caractère
L’ensemble des polices de caractères du site Steam sont spécifiées de façon absolues (en pixels) et non de manière relative comme le conseil le W3C. En fonction des résolutions d’affichage de l’utilisateur, la lisibilité du site change donc.
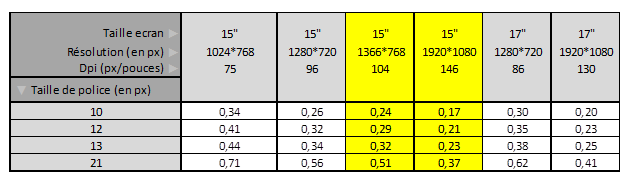
En se basant sur les statistiques présentées sur le site screenresolution.org, (échantillon de 1 462 752 personnes à date du 1er Novembre) nous avons sélectionné quelques résolutions d’écran et calculé la taille en centimètre que représente une police de caractère allant de 10px à 16px pour un écran donné. (Voir tableau 2 en annexe D)
Les résolutions 15” - 1366*768 et 15” - 1920*1080 représentent respectivement, 18,25% et 16,95% du marché. C’est donc au travers de ces deux résolutions que nous étudierons la lisibilité des pages en termes de taille de caractère.

Page d'accueil du site Steam

Tableau récapitulatif
Le CCHST (Centre Canadien d’Hygiène et de Sécurité au Travail), préconise une distance entre les yeux et l’écran allant de 40 à 70cm pour que la lecture soit confortable. L’inconfort visuel augmentant plus l’écran étant proche. En effet, les muscles des yeux doivent accomplir plus d'efforts pour procéder à l'accommodation et à la convergence.
Cependant, on remarque par cette analyse que les tailles de polices sont trop petites pour satisfaire un critère de lisibilité conséquent. La distance maximale pour lire certaines polices étant égale, voir inférieures à 40 cm.
Test d’accessibilité avec Achecker
Afin de déterminer si le site Steam est accessible, nous avons utilisé l’outil en ligne achecker.ca. Grâce à cet outil, nous avons relevé différents problèmes d’accessibilité:
![]()
1.1 Text Alternatives: Provide text alternatives for any non-text content
Success Criteria 1.1.1 Non-text Content (A)
Les images ne contiennent pas de balise “alt” qui permettent d’indiquer ce que représente ou véhicule l’image. Ainsi, l’information reste disponible lorsque l’image ne peut être chargée ou vue.
![]()
Success Criteria 1.3.1 Info and Relationships (A)
Les barres de recherches ne contiennent pas de “label”, qui indique de quoi il s’agit.
![]()
Success Criteria 1.4.3 Contrast (Minimum) (AA)
Le contraste de couleurs entre des textes et liens sélectionnés par rapport à leur background n’est pas assez fort.
Success Criteria 1.4.4 Resize text (AA)
Un élément de texte est en italique et devrait plutôt utiliser la balise “em” ou “strong”.
![]()
2.1 Keyboard Accessible: Make all functionality available from a keyboard.
Success Criteria 2.1.1 Keyboard (A)
Il manque l'événement “onblur” à ajouter avec la même fonction que “onmouseout” et l'événement “onfocus” à ajouter avec la même fonction que “onmouseover”.
![]()
3.3 Input Assistance: Help users avoid and correct mistakes.
Success Criteria 3.3.2 Labels or Instructions (A)
Ajouter du texte à l’élément “label”.
Les résultats montrent que le site n’atteint pas la côte d’accessibilité A, dû aux problèmes de niveau A et AA trouvés. Ces problèmes seraient faciles à régler et nécessitent pour la plupart d’ajout d’éléments descriptifs dans des balises.
Les utilisateurs choisis pour réaliser les tests d’utilisabilité, ont déjà utilisé le site Steam et sont familiers avec les termes employés, comme “jeux de rôle” (RPG) puisque nous voulons tester un scénario contenant des fonctionnalités de seconds plans dans un cas particulier.
Les tests se sont déroulés dans une salle isolée de distractions visuelles et auditives sur un ordinateur portable. Les participants ont utilisé la technique “penser tout-haut” alors qu’ils tentaient d’accomplir leurs objectifs et les tests étaient suivis de questions portant sur les impressions de l’utilisateur concernant les points positifs et ceux à améliorer. Puis les utilisateurs ont dû remplir un questionnaire.
Utilisateur 1 | Utilisateur 2 |
Séquence d’action
|
Séquence d’actions
|
HUB et non le magasin |
s’attendait à être sur la page du magasin) |
Résultat: Succès partiel. L’utilisateur a choisi le bon jeu mais par déduction, il n’a pas su préciser que c'était bien un RPG. | Résultat: Succès. Après une recherche et évaluation des différents jeux de la liste, l’utilisateur a bien atteint les objectifs. |
Commentaires de l’utilisateur:
| Commentaires de l’utilisateur: - Confusion entre les cliques sur l’image et le bouton “visiter le magasin” dans la liste de souhaits |
Questionnaire
Les réponses au questionnaire de nos deux utilisateurs montrent une tendance commune vis à vis la facilité à trouver le jeu dans la liste de souhait selon le scénario. L’utilisateur 1 dit avoir légèrement plus de difficulté à trouver les jeux et l’utilisateur 2 est ni d’accord ou en désaccord. On a pu constater, d’ailleurs, que l’utilisateur 2 était plus habitué à comparer des jeux, alors, ça peut expliquer la mince différence d’aise entre les deux utilisateurs. Le site n’a pas été perçu négativement pour autant puisqu’ils sont tous les deux “d’accord” et “tout à fait d’accord” pour dire que le site à une bonne présentation et qu’ils seraient prêt à l’utiliser fréquemment.
On peut voir les réponses en annexe à la section C.
Analyse des tests d’utilisabilité
Bien que les deux utilisateurs aient une expérience préalable avec Steam, ainsi qu’une connaissance des jeux vidéo, toutes deux différentes, les deux tests ont été considérés comme des succès, malgré que le premier soit un succès partiel dû au fait que la vérification du jeu comme étant un jeu de rôle n’ait pas été fait. L’utilisateur 1 s’est basé sur sa connaissance de la marque plutôt.
Les tests d’utilisabilité nous ont permis de constater que la plupart des problèmes pointés lors des heuristiques sont ceux que les utilisateurs rencontrent, notamment par rapport à la taille des textes, les allers-retours dans leurs recherches, la difficulté de confirmer les catégories des jeux et une légère difficulté à trouver la liste de jeux souhaités.
![]()
Plusieurs des problèmes détectés dans les évaluations, sont simples à régler. D’autres, demandent une certaine restructuration du site, soit dans l’organisation des interfaces, soit dans la structure hiérarchique.
Les plus important problèmes sont le manque de consistance dans la liste de souhaits, les écrans chargés, l’absence d’informations sur les types de jeux de la liste de souhaits, et le besoin pour le joueur d’utiliser des outils du fureteur (le bouton retour et voir même les onglets) pour accomplir les objectifs du scénario évalué. Un retour sur la conception de l’intégration et structures de pages pourrait régler ces problèmes.
Pour la localisation et l'internationalisation, lorsque le site est traduit dans une langue dont la lecture se fait de droite à gauche, cela n’a pas d’impact sur les emplacements des éléments du site. En tenir compte serait important puisque le marché asiatique, entre autres, est très gros.
Les problèmes d’accessibilité peuvent être corrigés majoritairement avec l’ajout de description dans les balises et en agrandissant les textes qui semblent trop petits.
Enfin, nous pouvons dire que les tests d’utilisabilité ont servi à appuyer une grande partie de ces problèmes, ce qui confirme nos observations et les besoins de corriger ces défauts.
Le site a beaucoup de bons points et un accent grandement mis sur la vente et les publicités de jeux.
L’évaluation des pages du scénario retenu, nous a permis de constater un certain nombre de problèmes d’utilisabilité qui auraient pu être évités en tenant compte de méthodes utilisées dans ce document.
Beaucoup de fonctionnalités sont disponibles et chargent l’écran mais ne sont pas contextuelles et leur intégration, en général, n’est pas bonne. On a l’impression que les développeurs ont du mal à traiter les motivations de seconds plans des utilisateurs et ne font que mettre des fonctionnalités disponibles, au cas où certains types d’utilisateurs voudraient les utiliser.
Plusieurs problèmes sont simples à régler, certains demanderont plus de travail de conception.
![]()
Accueil (début on sous-entend que l’utilisateur est déjà connecté)

Liste d’amis

Page d’un ami

Liste de souhaits d’un ami, l’utilisateur clique sur “Voir la page du magasin”

Page du jeu, l’utilisateur vérifie les “tags” pour voir si c’est un jeu de type jeu de rôle (RPG) en coopération

Panier, l’utilisateur clique sur acheter pour offrir (fin)

B - Heuristiques de Colombo et Pasch
Nous avons utilisé les heuristiques de Colombo et Pasch disponibles sur le le suivant :
https://uxmind.eu/2014/08/14/10-heuristiques-pour-une-ux-optimale-de-colombo-et-pasch/
Voici des questions posées aux usagers suite aux tests d’utilisabilité. Les réponses sont données avec une échelle de 5 valeurs selon l’échelle de Likert. Les 5 valeurs sont : “Tout à fait d'accord”, “D'accord”, “Ni en désaccord ni d'accord”, “Pas d'accord”, et “Pas du tout d'accord”
Vous avez accompli toutes les tâches demandées
Utilisateur 1: Tout à fait d'accord Utilisateur 2: Tout à fait d'accord
Vous avez vu tous les jeux de rôles en coopération disponibles dans la liste de souhait de votre ami
Utilisateur 1: Pas d’accord
Utilisateur 2: Tout à fait d'accord
Vous avez trouvé facilement les jeux souhaités
Utilisateur 1: Pas d’accord
Utilisateur 2: Ni en désaccord ni d'accord
Vous avez aimé la présentation du site
Utilisateur 1: D’accord Utilisateur 2: Tout à fait d'accord
Vous avez compris le fonctionnement de la liste de souhaits
Utilisateur 1: Tout à fait d'accord Utilisateur 2: Tout à fait d'accord
L’information était suffisante pour vous guider
Utilisateur 1: D’accord
Utilisateur 2: D’accord
Le site web était consistant Utilisateur 1: Tout à fait d’accord Utilisateur 2: Tout à fait d'accord
Je peux imaginer que la plupart des gens auraient à apprendre beaucoup afin d’utiliser ce système
Utilisateur 1: Tout à fait d’accord Utilisateur 2: Tout à fait d'accord
J’aimerais utiliser ce système fréquemment
Utilisateur 1: D’accord Utilisateur 2: Tout à fait d'accord
Lisibilité
Distance à l'écran (en cm) |
||||
40 |
55 |
70 |
||
minutes d'angles |
16 |
1,86 mm |
2,56 mm |
3,26 mm |
22 |
2,56 mm |
3,52 mm |
4,48 mm |
|
Tableau 1 - Taille des caractères (en mm) en fonction de l’angle et de la distance à l’écran
Formule :


Tableau 2 - Hauteur de la police (en cm) en fonction de sa taille en pixel et de la résolution de l'écran
Formule :